Introducing Blue Ocean: a new user experience for Jenkins
In recent years developers have become rapidly attracted to tools that are not only functional but are designed to fit into their workflow seamlessly and are a joy to use. This shift represents a higher standard of design and user experience that Jenkins needs to rise to meet.
We are excited to share and invite the community to join us on a project we’ve been thinking about over the last few months called Blue Ocean.
Blue Ocean is a project that rethinks the user experience of Jenkins, modelling and presenting the process of software delivery by surfacing information that’s important to development teams with as few clicks as possible, while still staying true to the extensibility that is core to Jenkins.

While this project is in the alpha stage of development, the intent is that Jenkins users can install Blue Ocean side-by-side with the Jenkins Classic UI via a plugin.
Not all the features listed on this blog are complete but we will be hard at work over the next few months preparing Blue Ocean for general use. We intend to provide regular updates on this blog as progress is made.
Blue Ocean is open source today and we invite you to give us feedback and to contribute to the project.
Blue Ocean will provide development teams:
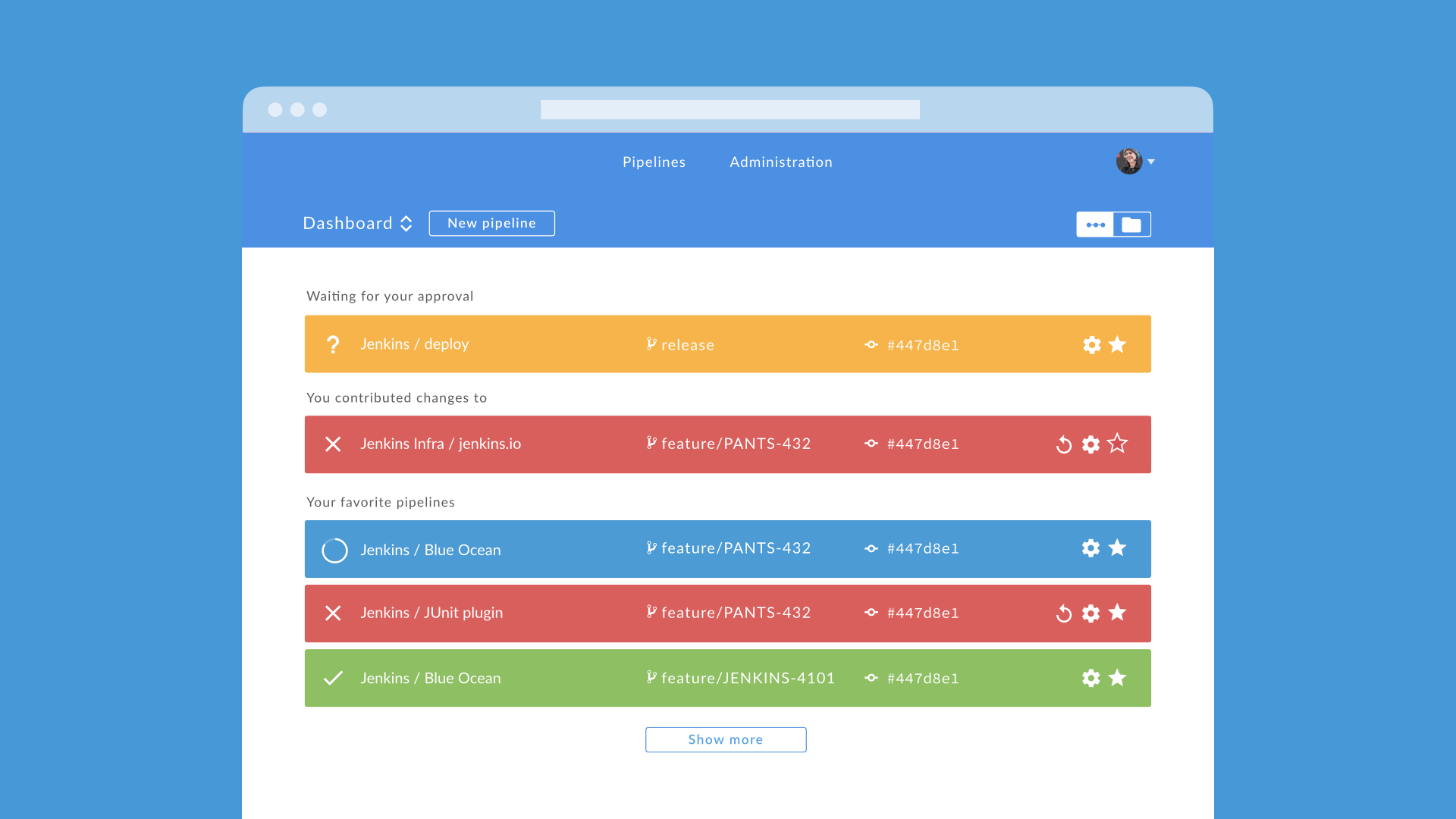
New modern user experience
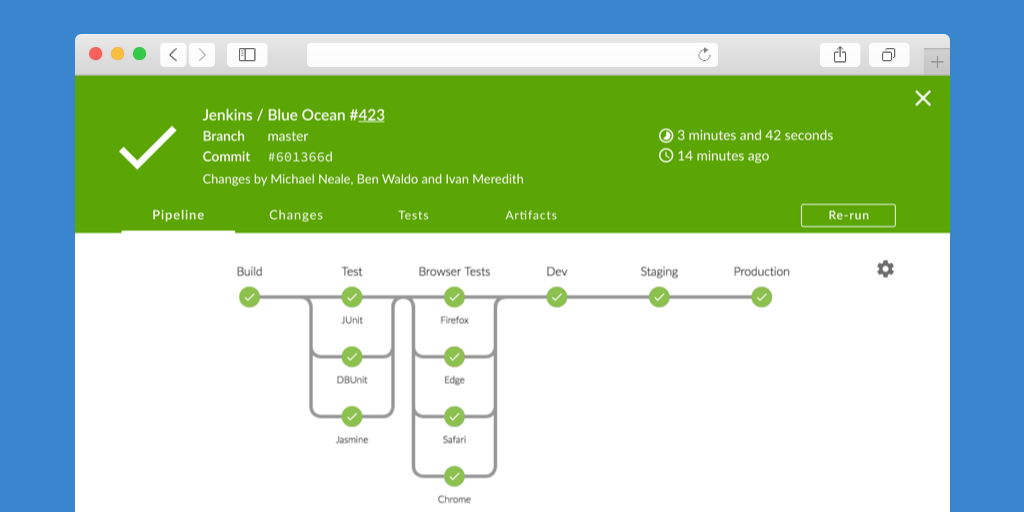
The UI aims to improve clarity, reduce clutter and navigational depth to make the user experience very concise. A modern visual design gives developers much needed relief throughout their daily usage and screens respond instantly to changes on the server making manual page refreshes a thing of the past.

Advanced Pipeline visualisations with built-in failure diagnosis
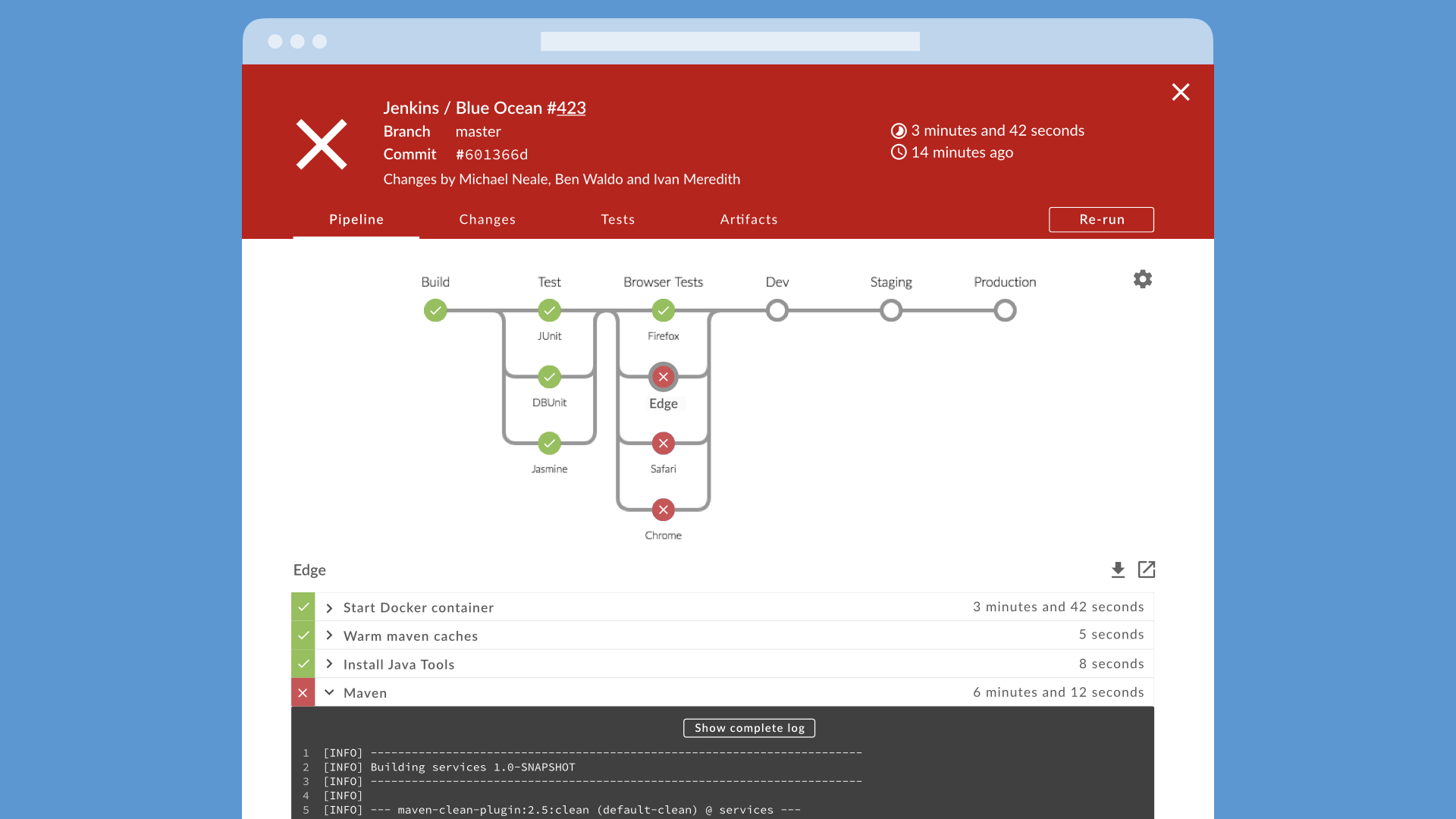
Pipelines are visualised on screen along with the steps and logs to allow simplified comprehension of the continuous delivery pipeline – from the simple to the most sophisticated scenarios.
Scrolling through 10,000 line log files is a thing of the past. Blue Ocean breaks down your log per step and calls out where your build failed.

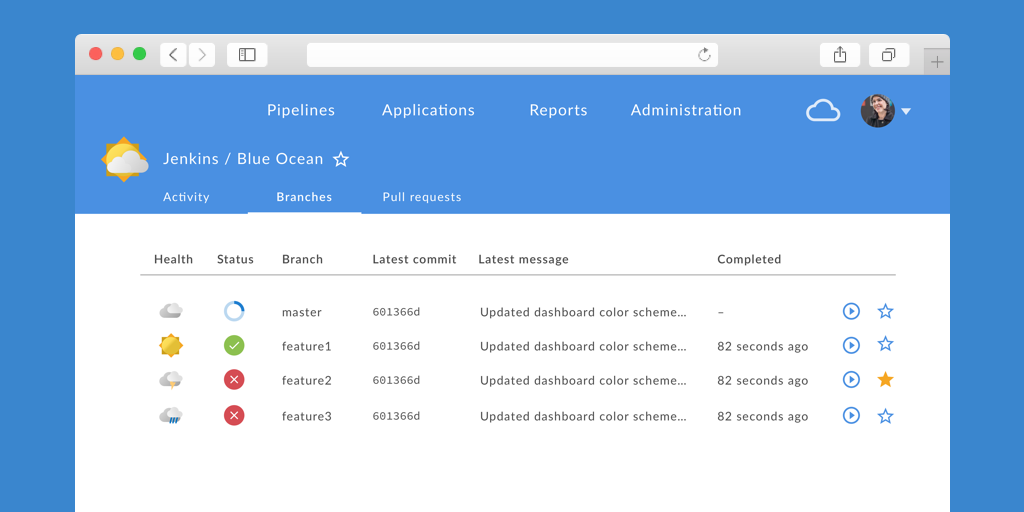
Branch and Pull Request awareness
Modern pipelines make use of multiple Git branches, and Blue Ocean is designed
with this in mind. Drop a Jenkinsfile into your Git
repository that defines your pipeline and Jenkins will automatically discover
and start automating any Branches and validating Pull Requests.
Jenkins will report the status of your pipeline right inside Github or Bitbucket on all your commits, branches or pull requests.

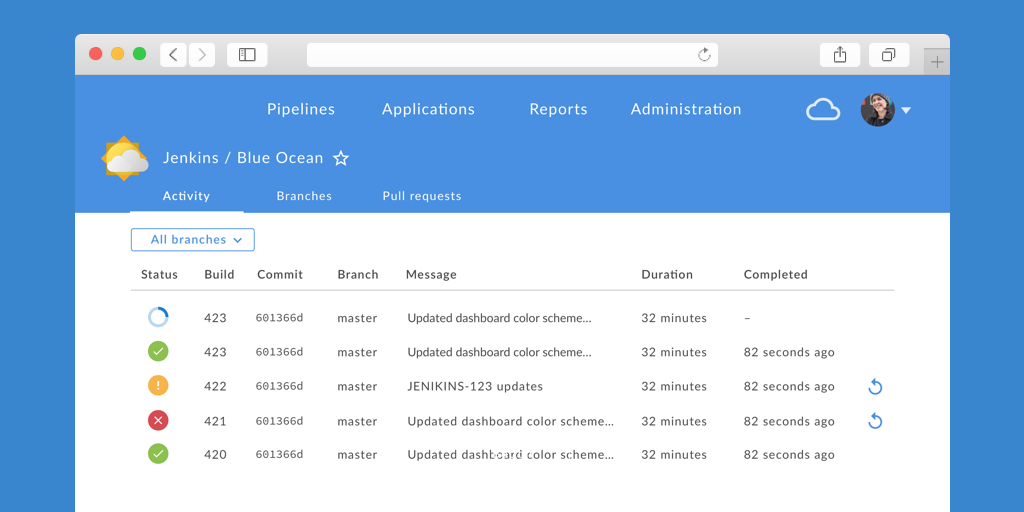
Personalised View
Favourite any pipelines, branches or pull requests and see them appear on your personalised dashboard. Intelligence is being built into the dashboard. Jobs that need your attention, say a Pipeline waiting for approval or a failing job that you have recently changed, appear on the top of the dashboard.

You can read more about Blue Ocean and its goals on the project page and developers should watch the Developers list for more information.
For Jenkins developers and plugin authors:
Jenkins Design “Language”
The Jenkins Design Language (JDL) is a set of standardised React components and a style guide that help developers create plugins that retain the look and feel of Blue Ocean in an effortless way. We will be publishing more on the JDL, including the style guide and developer documentation, over the next few weeks.
Modern JavaScript toolchain
The Jenkins plugin tool chain has been extended so that developers can use ES6, React, NPM in their plugins without endless yak-shaving. Jenkins js-modules are already in use in Jenkins today, and this builds on this, using the same tooling.
Client side Extension points
Client Side plugins use Jenkins plugin infrastructure. The Blue Ocean libraries built on ES6 and React.js provide an extensible client side component model that looks familiar to developers who have built Jenkins plugins before. Client side extension points can help isolate failure, so one bad plugin doesn’t take a whole page down.
Server Sent Events
Server Sent Events (SSE) allow plugin developers to tap into changes of state on the server and make their UI update in real time (watch this for a demo).
To make Blue Ocean a success, we’re asking for help and support from Jenkins
developers and plugin authors. Please join in our Blue Ocean discussions on the
Jenkins Developer
mailing list and the #jenkins-ux IRC channel on Freenode!